нашего
сайта:

| Статус нашего сайта: |

|
ICQ Information Center |
 ICQ SHOP ICQ SHOP5-значные 6-значные 7-значные 8-значные 9-значные Rippers List  ОПЛАТА ОПЛАТА СТАТЬИ СТАТЬИ СЕКРЕТЫ СЕКРЕТЫ HELP CENTER HELP CENTER OWNED LIST OWNED LIST РОЗЫСК!New! РОЗЫСК!New! ICQ РЕЛИЗЫ ICQ РЕЛИЗЫ Протоколы ICQ Протоколы ICQ LOL ;-) LOL ;-) Настройка компьютера Настройка компьютера Аватарки Аватарки Смайлики Смайлики СОФТ СОФТMail Checkers Bruteforces ICQTeam Soft 8thWonder Soft Other Progs ICQ Patches Miranda ICQ  ФорумАрхив! ФорумАрхив! ВАШ АККАУНТ ВАШ АККАУНТ
РекламаНаш канал:irc.icqinfo.ru |
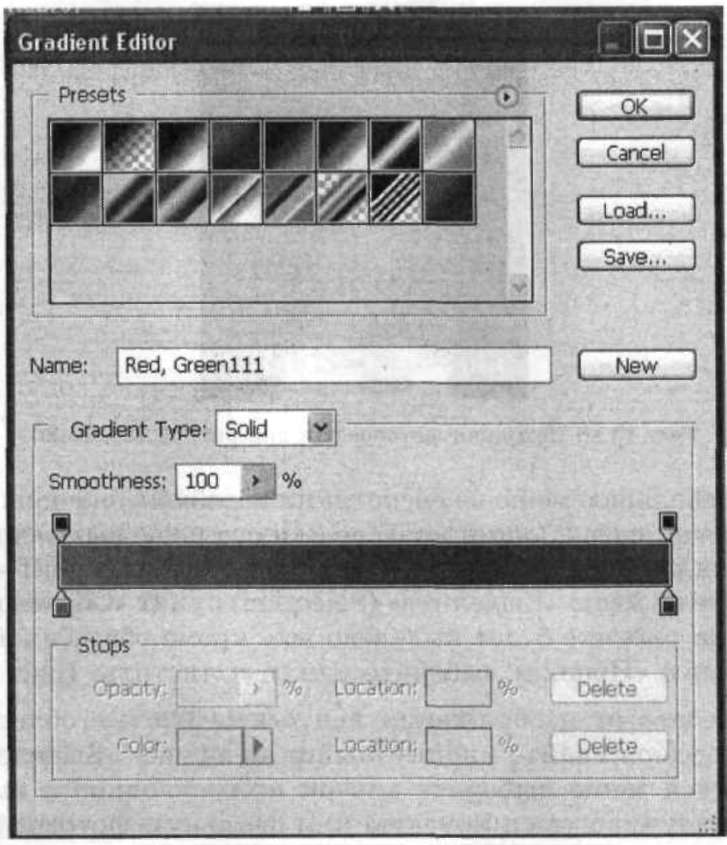
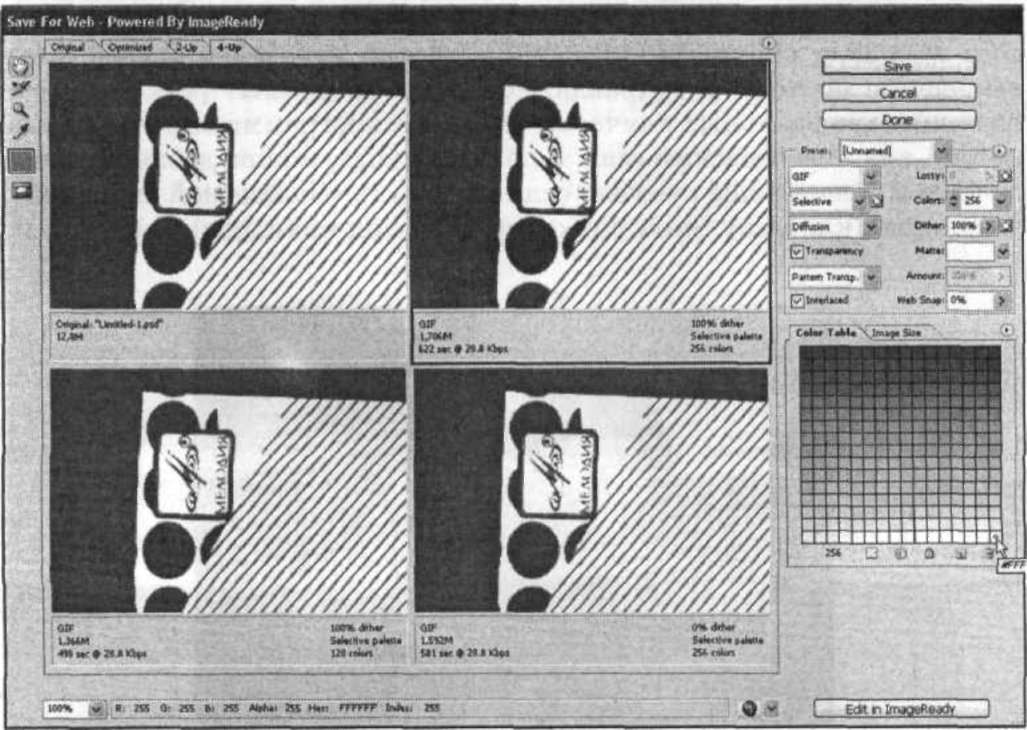
Белунцов В. О.- Библия домашнего компьютера стр.331Из палитры инструментов выберите инструмент «Простое выделение». Нажмите и удерживайте на этом значке левую кнопку мыши, пока не  Рис. 13.16 Редактор градиента в Photoshop  Рис. 13.17 Веб-страничка с круглой фотографией  Рис. 13.18 Исходная фотография для рис. 13.19—13.20 появится небольшое меню из нескольких подобных значков. Выберите из него значок, означающий круглое или овальное выделение. Теперь выделите на рисунке нужную часть, а затем нажмите Shift-Ctrl-I или же выберите из меню «Выделить» (Selection) пункт «Обратно» (Invert). При этом на рисунке будет выделено всё, кроме обведённой области. Затем из меню «Правка» выберите пункт «Очистить» (рис. 13.19). Чтобы отрезать от изображения ненужные пустые области, снова нажмите и удерживайте кнопку мыши на значке «Выделение» и из появившегося меню выберите значок прямоугольного выделения. Обведите получившуюся круглую или овальную фотографию и выберите из меню «Изображение» (Image) пункт «Обрезание» (Crop) (рис. 13.20). Если фотография предназначена для размещения на веб-страничке, то нужно теперь сохранить её так, чтобы цвет фона вокруг неё превратил-  Рис. 13.19 Начало подготовки круглой фотографии ся в прозрачный. Удобнее и нагляднее всего это сделать следующим образом. Выберите из меню «Изображение» (Image) пункт «Режим» (Mode) и далее подпункт «Индекс цвета» (Indexed color). В появившемся диалоговом окне установите необходимое количество цветов. Для фотографии обычно желательно установить 256 цветов {если помните, это максимальное количество для формата GIF) и адаптированную палитру. Нажмите OK для преобразования режима и затем из меню «File» выберите «Save for Web». В появившемся окне (рис-13.21) возь-  Рис. 13.20 Удаление ненужных областей фотографии  Рис. 13.21 Определение прозрачного цвета в Photoshop мите инструмент «Пипетка» (Eyedropper) и щелкните им на цвете фона изображения. Он теперь будет сохранён как прозрачный. При необходимости можно с помощью «Пипетки» сделать прозрачными ещё некоторые цвета. Затем нажмите на кнопку OK и всё — останется только ввести имя файла. 13.3.3 Подготовка рисунков неправильной формы В предыдущем примере мы осуществляли выделение овальной области. А что делать, если хочется, чтобы фотография или рисунок на веб-страничке были неправильной формы, например «обрезанные» по контуру лица? Можно сделать и это, однако в качестве исходного материала при этом лучше выбирать такой, где контуры объектов визуально не сливаются с фоном, иначе работа будет очень кропотливая. Например, фотография из предыдущего примера для этого мало подходит, а вот такая фотография, как на рис, 13.22, — вполне. Чтобы осуществить выделение произвольной формы, в программе Photoshop имеются такие инструменты, как «Лассо» и «Волшебная палочка». Если с помощью «Лассо» можно просто «нарисовать» выделение произвольной формы (в нашем случае это возможно, но трудоёмко), то с помощью «Волшебной палочки» можно мгновенно осуществить выделение по контуру. Правда, если контур размыт (как бывает в большинстве реальных случаев), то иногда программа определяет его не так, как человеческий глаз. В любом случае, можно добавить к выделенной области ещё кусочек, если щёлкнуть «Волшебной палочкой», удерживая клавишу Shift. Собственно говоря клавишей Shift можно |